Alt Hacker News Frontend
- Published on
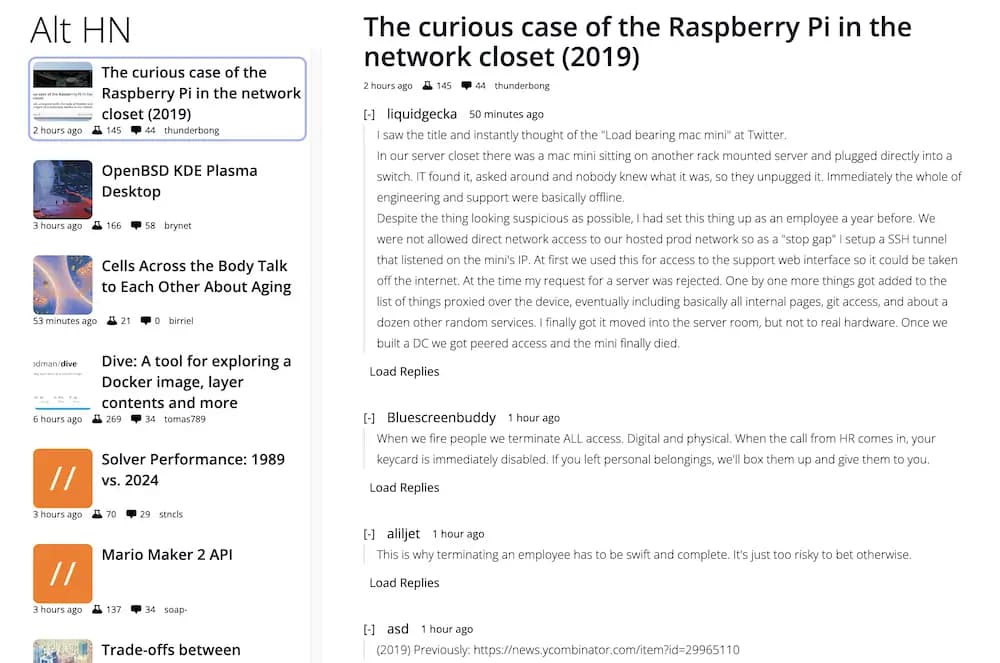
I've created an alternative frontend for Hacker News called AltHN with source. I built it with Next.js and React and hosted it on Vercel.
It's powered by the official HN Firebase API. I've never used Firebase before, but I have used Supabase. As Supabase sells itself as an alternative to Firebase, I expected the services to be more similar than they are.
Perhaps its due to the clients or different philosophies, Firebase seems to be higher-level and harder to get started with than Supabase. Supabase has the API of SQL, in which I'd write
const lab = await supabase.from('labs').select().eq('name', 'Test Lab').limit(1).single()
While Firebase feels like some mix between a no-sql and timeseries database, or maybe more like it's seeking off a tape or serial media.
const labsref = firebase.database().ref('labs')
const lab = await labsref
.orderByChild('name')
.equalTo('Test Lab')
.limitToFirst()
.get()
.then((snapshot) => snapshot.val())
There are of course differences and unique points to each, but it took me a lot longer to figure out Firebase's model. I'd put it down to me being less familiar with this type of data model.
Previews for items are pulled client-side via the item's remote url using an API route and the fetch-meta-tags npm package. Clients on this site only ever talk to my API and don't make requests to all of the items unless they click through. This approach was taken to both handle CORS and to provide a level of caching relying on Next.js's fetch. The fetch-meta-tags package streams the URI's HTML response until the head tag is closed, making it fast and better on bandwidth and throughput.
Find AltHN here and the source. I'll continue to hack away at this little project to practice design and frontend skills. If there's interest I'll turn this into a tutorial series.